Zunächst fügen wir jetzt eine neue Variabel zur Variabel Liste hinzu:
//Variable List var name EyeSocket; //Name des Sockets an dem die Kamera befestigt werden soll
Anschließend weisen wir dieser Variabel in den Default-Properties den Namen unseres Augen-Sockets zu:
Am Ende der Zuweisung fehlt kein Semikolon, bei den Default Eigenschaften, werden keine verwendet.
defaultproperties
{
EyeSocket=Eyes
}
Nun überschreiben wir eine Funktionen um die Kamera an dem Socket zu befestigen:
//Functions
/* GetViewRotation
Aufgerufen von UDKPlayerController::GetPlayerViewPoint(),
welche wiederum von der aktuellen Kamera aufgerufen wird
*/
//Entferne die Kommentarzeichen (/* */) um die folgende Funktion um immer die genaue Rotation des Sockets zu nutzen
//Das bedeutet, dass auch die Bewegung der Animation mit einbezogen wird.
/*
simulated event rotator GetViewRotation()
{
local vector out_Loc;
local rotator out_Rot;
// Pruefen ob EyeSocket korrekt zu gewiesen wurde
if (EyeSocket == '')
return Super.GetViewRotation();
Mesh.GetSocketWorldLocationAndRotation(EyeSocket, out_Loc, out_Rot); return out_Rot;
} */
/*
GetPawnViewLocation
Eine andere Klasse möchte die Position unserer Augen haben
*/
simulated event Vector GetPawnViewLocation()
{
local vector viewLoc;
// Pruefen ob EyeSocket korrekt zu gewiesen wurde
if (EyeSocket == '')
return Location + BaseEyeHeight * vect(0,0,1);
Mesh.GetSocketWorldLocationAndRotation(EyeSocket, viewLoc);
return viewLoc;
}
Okay, die Kernfunktionen sind nun implementiert. Nun müssen wir nur noch unserem Pawn sagen, welches SkeletalMesh er benutzen soll:
Dieser Code kommt nun zu der Zuweisung von oben in die Default-Properties:
Begin Object Class=SkeletalMeshComponent Name=PawnSkeletalMeshComponent
//Your Mesh Properties
SkeletalMesh=SkeletalMesh'CH_IronGuard_Male.Mesh.SK_CH_IronGuard_MaleA'
AnimTreeTemplate=AnimTree'CH_AnimHuman_Tree.AT_CH_Human'
PhysicsAsset=PhysicsAsset'CH_AnimCorrupt.Mesh.SK_CH_Corrupt_Male_Physics'
AnimSets(0)=AnimSet'CH_AnimHuman.Anims.K_AnimHuman_BaseMale'
Translation=(Z=8.0)
Scale=1.075
//General Mesh Properties
bCacheAnimSequenceNodes=FALSE
AlwaysLoadOnClient=true
AlwaysLoadOnServer=true
bOwnerNoSee=false
CastShadow=true
BlockRigidBody=TRUE
bUpdateSkelWhenNotRendered=false
bIgnoreControllersWhenNotRendered=TRUE
bUpdateKinematicBonesFromAnimation=true
bCastDynamicShadow=true
RBChannel=RBCC_Untitled3
RBCollideWithChannels=(Untitled3=true)
bOverrideAttachmentOwnerVisibility=true
bAcceptsDynamicDecals=FALSE
bHasPhysicsAssetInstance=true
TickGroup=TG_PreAsyncWork
MinDistFactorForKinematicUpdate=0.2
bChartDistanceFactor=true
RBDominanceGroup=20
bUseOnePassLightingOnTranslucency=TRUE
bPerBoneMotionBlur=true
End Object
Mesh=PawnSkeletalMeshComponent
Components.Add(PawnSkeletalMeshComponent)
Okay, jetzt müssen wir lediglich noch eine neue „GameInfo“, also quasi einen Spielmodus erstellen, der dem Spiel sagt, dass wir unseren MyPawn verwenden wollen.
Wir legen eine neue Datei MyGameInfo.uc in unserem Ordner an und tragen dort diesen Code ein:
class MyGameInfo extends UDKGame;
defaultproperties
{
DefaultPawnClass=class'MyPawn'
Name="Default__MyGameInfo"
}
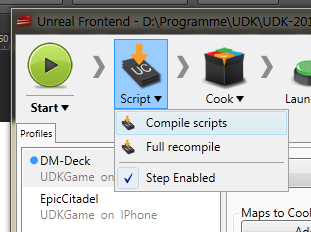
Jetzt starten wir das UnrealFrontend (im bin Ordner von UDK) und compilieren unsere Scripte.
 Lief die Compelierung erfolgreich ab:
Lief die Compelierung erfolgreich ab:
![]() Können wir unser VR-Spiel in UDK Testen!
Können wir unser VR-Spiel in UDK Testen!
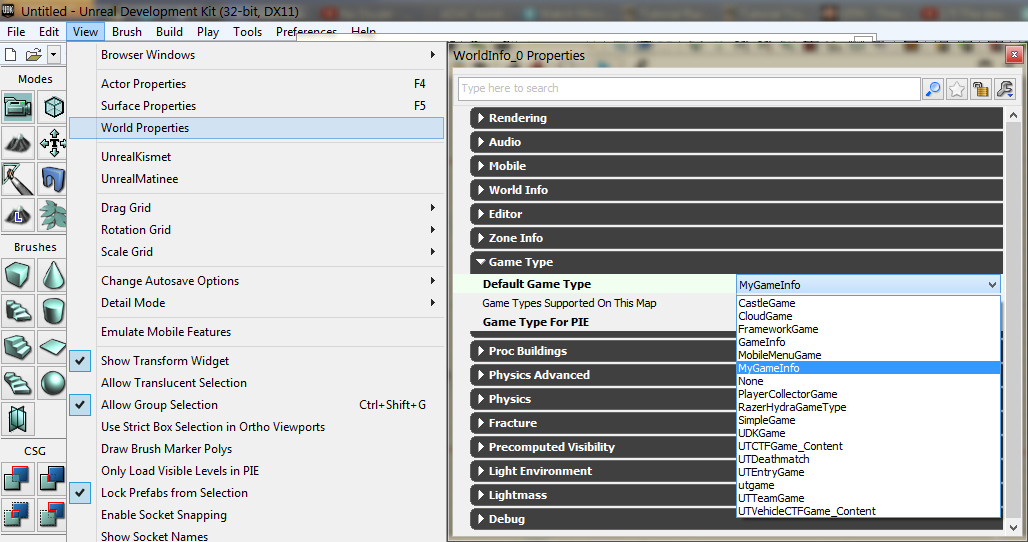
Jetzt legen wir eine neue Karte an oder wählen die, die wir an Tag 1 erstellt haben, und wählen unseren Spieltyp in den World Properties aus:
 In dem Feld „Game Type For PIE“ sollte derselbe Modus ausgewählt werden. Dieser Spielmodus wird verwendet, wenn man das Spiel über das blaue „Play“ Symbol im Editor startet.
In dem Feld „Game Type For PIE“ sollte derselbe Modus ausgewählt werden. Dieser Spielmodus wird verwendet, wenn man das Spiel über das blaue „Play“ Symbol im Editor startet.
Auf der nächsten Seite gibt es dann nochmal den Code von der MyPawn.uc im Ganzen und Screenshots von unserem Ergebnis:


[…] Woche folgt eine News der anderen, daher komme ich gar nicht dazu dem UDK Tag 2 Tutorial den letzten Schliff zu geben, aber es kommt – versprochen! Es wurden noch einige weitere […]
[…] die meisten sind aber empfehlenswert. Diese Anleitung geht noch nicht auf die Kombination “Full Body Awareness” und Oculus Rift ein, sondern soll erst einmal erklären wie man das Rift zusammen mit UDK zum […]